手に職をつけたい…
Webデザイナーが気になるけど、どんな事をするんだろう…?
Webの市場規模は年々拡大しており、Webデザイナーの需要も高まり続けています。
また、デザインスキルは業界を問わずにニーズがあるため、「一生使えるスキルを身につけたい」と考えている方にはぴったりの職業です。
この記事では現役Webデザイナーの私が、「Webデザイナーの仕事内容・将来性」などを詳しく解説します。
- Webデザイナーの仕事内容
- デザインとコーディングどちらもできなきゃダメ?
- Webデザイナーの働き方と年収
- Webデザイナーの需要と将来性
- Webデザイナーのキャリアパス
Webデザイナーとは?
「Webデザイナー」とは、Webサイトの見た目をデザインする人やその職業のこと。
そしてWebデザイナーの役割は、クライアントの希望するイメージを具現化し、Webサイトの美しさや使いやすさをデザインすることです。


Webデザインの品質は、Webサイトの訪問者数や満足度、商品の販売数などに大きな影響を与えます。だからこそ、Webデザイナーは見た目の美しさだけでなく、ユーザビリティや視認性など、プロダクトデザインの要素も重視して制作します。
一般的に、Webディレクターがサイトの構成やレイアウトをワイヤーフレームとして設計し、Webデザイナーはそのイメージを考慮してデザインを洗練させます。
webサイト制作にはディレクターやエンジニアなどさまざまな職種が関わりますが、フリーランスのWebデザイナーの中には、ディレクションやコーディングなどを一人で行う方もいます。
Webデザイナーの仕事内容
まずWeb制作の流れをご覧ください。
- Webディレクターがクライアントにヒアリングする
- ヒアリング:どんなサイトを作りたいか要望を聞くこと
- ヒアリングを元にWebディレクターがワイヤーフレームを作成
- ワイヤーフレーム:サイトのレイアウトを大まかに決めたもの
- Webデザイナーがワイヤーフレームを元にデザイン制作をする
- クライアントに確認し、OKがでたらWebデザイナーがコーディング作業をする
- フロントエンドエンジニアやコーダーがいる環境ではコーディングは業務範囲に入らないこともある
このようにWeb制作においてデザイン作業は全体の中の一部に過ぎません。
クライアントの要望や目標を正確に把握し、デザイン、コーディングという作業を通して効果的なデザインを実現することがWebデザイナーの重要な役割となります。
ではこの中から、デザイン作業、コーディング作業について詳しく見ていきましょう。
デザイン作業
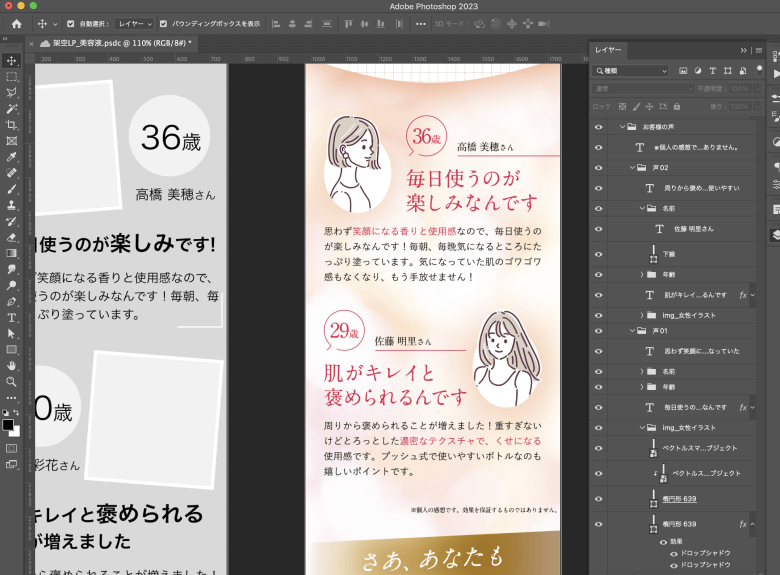
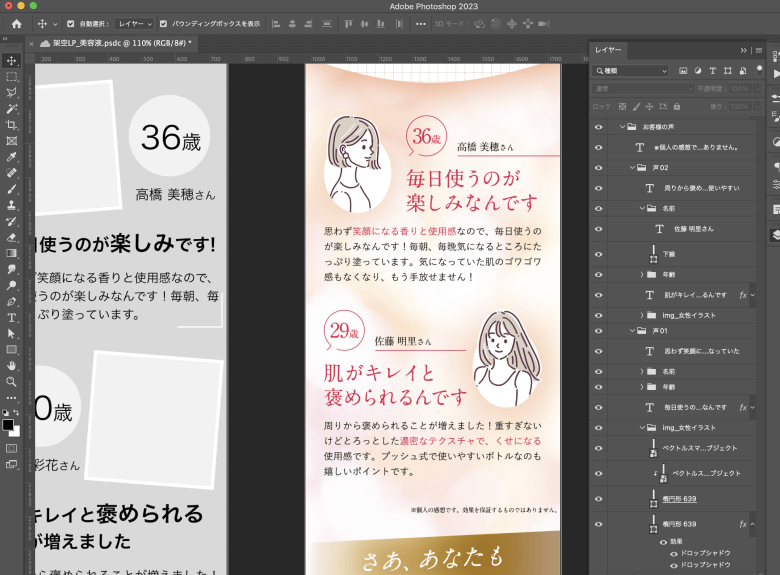
デザインソフトを使ってWebサイトやLP、バナーなどのデザインをします。
デザインソフトとしては主に「Photoshop」を使います。


同じく有名なデザインソフトとして「Illustrator」もありますが、こちらはデザイン素材の受け渡しなど補助的な役割で使用することが多いです。
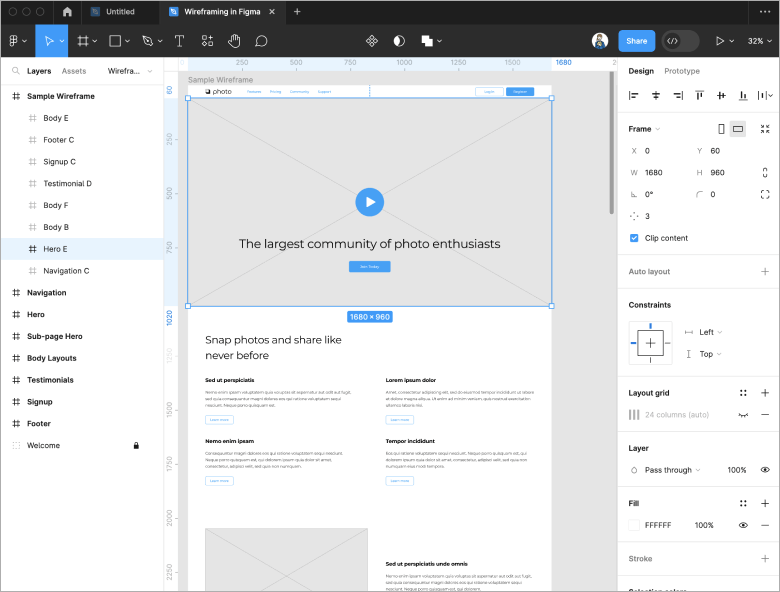
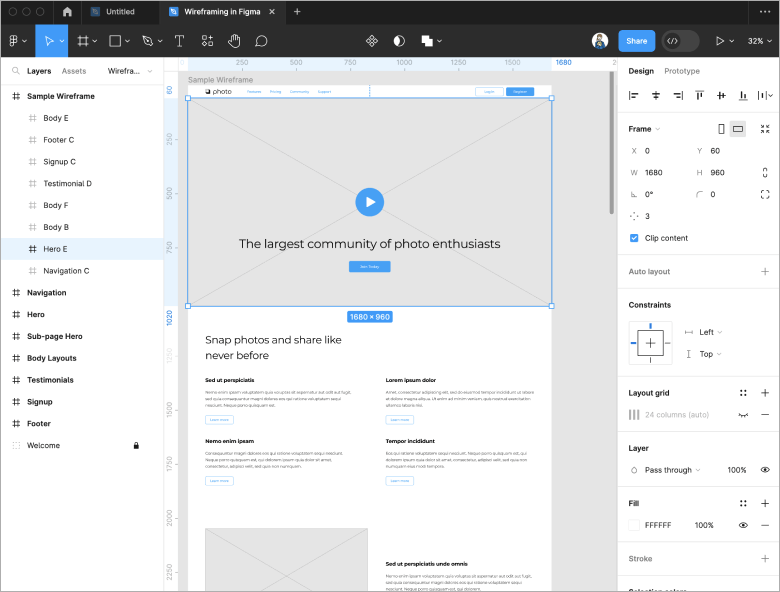
また、最近人気があるのが「XD(エックスディー)」と「Figma(フィグマ)」です。


XDとFigmaはどちらもコンポーネントという概念を用いてデザインパーツを再利用できます。そのため、繰り返しの要素が多いアプリデザインやWebサイト、Webディレクターがワイヤーフレーム制作をする際などに用いられる場合が増えてきています。



私も実際に業務でFigmaを使っていました!
また、URLですぐにデザインを共有して複数人で編集することができるのが特徴です。
いずれのソフトを使用する場合でもWebサイトの場合は「コーディング」を意識してデザイン制作していきます。
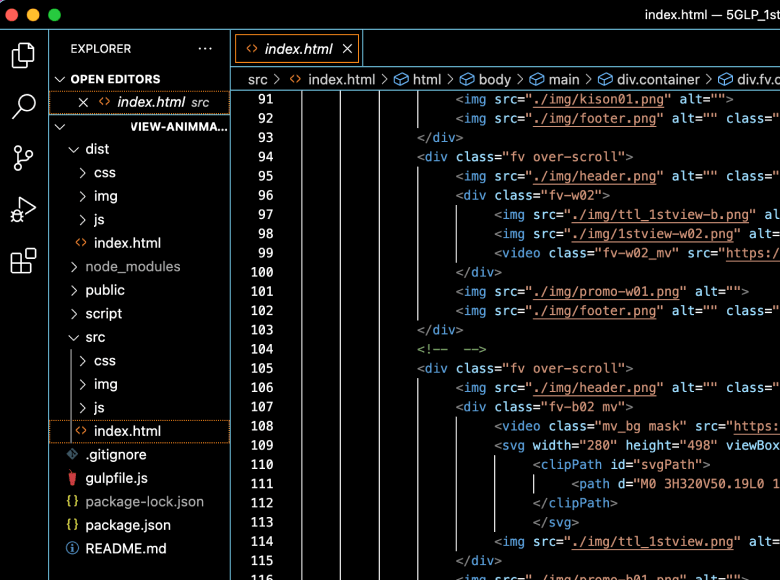
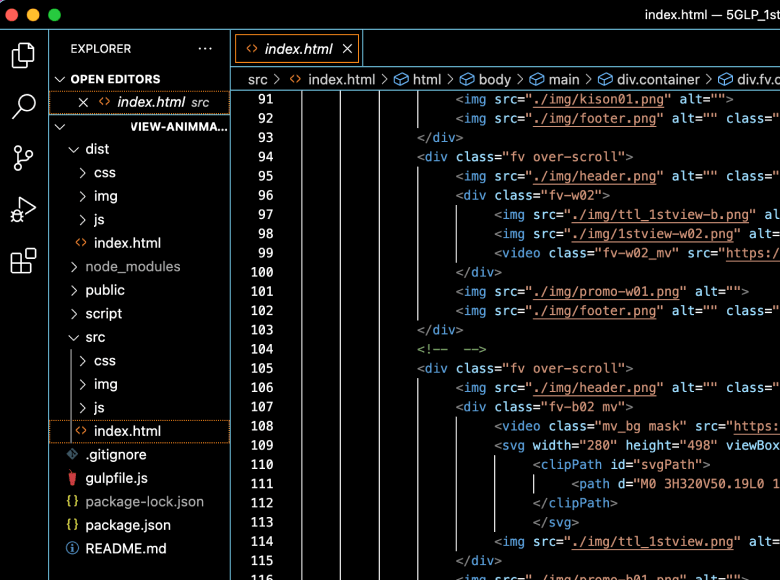
コーディング作業
「コーディング」とは、HTML・CSS・JavaScriptという言語を使用し、サイトを構築していく作業です。


このようにコードを記述していくことでWebサイトを構築していきます。
一見難しそうに見えますが、法則や決まりがあるので意味さえ覚えたら意外と簡単です。
また、企業によってはすでにひな形が用意されており、案件ごとにある程度使いまわしている場合もあります。
デザインカンプを正確に再現し、同時にユーザーにとって使いやすく、視覚的に魅力的なウェブページを実現するために、コーディング作業は欠かせない作業と言えるでしょう。
Webデザイナーはコーディングもできなきゃいけない?
結論から言うと、「現場による」ということになります。
Web制作において、「Webデザイナー」という職種は通常、デザインとコーディングの両方を担当する場合があります。
しかし、デザインとコーディングを両方マスターしなければならないというわけではなく、実際の現場では、デザインとコーディングのスキルを兼ね備えたWebデザイナーは多くはありません。
- デザインに特化したデザイナー
- デザインとコーディングができるデザイナー
- コーダー
- コーディングに特化している職種。マークアップエンジニアともいう
- フロントエンドエンジニア
- コーディングに加え、サイトにシステムを導入したり動きをつけたりできる
このようなスキルの異なる人が混在し、それぞれがチームで協力してウェブサイトの制作を進めることが一般的です。


また、会社の規模によっても役割分担が変わる傾向にあります。
大規模な会社では、デザイナーとフロントエンドエンジニア(コーダーの進化版)という役割が分かれていることが多いです。デザイナーは魅力的なデザインを作成し、フロントエンドエンジニアはそれを実装する役割を担います。
一方、小規模な会社では人員が限られているため、Webデザイナーがデザインとコーディングの両方を担当する必要がある場合が多いです。この場合、デザインとコーディングの両方に関する基礎的知識とスキルを持っていることが求められます。
つまり、「デザインもコーディングも両方できないとダメ」というわけではなく、「スキルがあるに越したことはないが、現場による」が正解です。
各専門分野のスキルを持ったメンバーが協力し合うことで、優れたウェブサイトを制作することができるのです。
Webデザイナーの働き方と年収
Webデザイナーには、「Web制作会社勤務」「事業会社勤務(インハウスデザイナー)」「フリーランス」の3つの働き方があります。
| 働き方 | Web制作会社 | 事業会社 | フリーランス |
|---|---|---|---|
| 求められる スキルのレベル | 高い | 企業によるが 低い場合も多い | 案件により様々 |
| 忙しさ | 忙しい | ゆるい | 仕事量や案件による |
| 身につくスキル | 高い技術が身につく | SEOの知識が 身につきやすい | スキルより 経験が蓄積される |
| メリット | 様々な案件に携わるため 最新技術に触れたり 幅広いスキルが身につく | ゆるい職場環境 SEOやマーケティング知識が身につく | 仕事量や時間帯、場所を自由に選べる |
| デメリット | 残業や急な対応に 追われることも多く、 基本的に忙しい | 技術が古かったり、 詳しい人がいない場合もある成長しづらい環境 | 一人でなんでも 判断しなければならず、給与が安定しない |
| 年収 | 平均250~500万円 | 企業の給与体系による | 仕事量と報酬による |



それぞれの特徴やいくら稼げるのかを見てみましょう
Web制作会社の働き方と年収
Web制作会社のデザイナーは、クライアント企業のデザイン依頼を請け負って制作を行います。


そのため、異なる事業のサイトデザイン案件に関わることで、多様な経験を積むことができます。
その反面、クライアントの要求に合わせた作業を迅速に行う必要があり、短い納期や急な対応が求められることもあります。そのため、忙しい時期や残業が生じることもあるでしょう。
しかし、駆け出しのWebデザイナーや若手にとってこれほど成長できる環境はないと言えます。
Webデザインやコーディングのスキルを向上させたい場合は、まず、Web制作会社での経験を積むことをおすすめします。
事業会社の働き方と年収(インハウスデザイナー)
事業会社で働くデザイナーを「インハウスデザイナー」と言います。インハウスデザイナーの場合、その会社の規模や給与体系により年収が異なります。


インハウスデザイナーは、自社のウェブサイトのデザインを維持・改善することが主な仕事となります。
そのため、SEO関連の知識が身につきやすいというメリットがあります。自社サイトのデザインやバナーの制作、コーディングをすべて担当するため幅広い知識が求められますが、社内で用いている技術が古いことも多く、Web制作会社に比べて成長しづらい環境であることも。
一方で、他のデザインプロジェクトや異なる業界へのチャレンジの機会が限られる場合もあるのがデメリットです。クライアントのウェブサイトに携わる機会が少ないため、幅広い経験を積むことが難しいかもしれません。自身のスキルアップや経験を積みたいと考える人は慎重に転職先を選ぶ必要があります。
インハウスデザイナーは一般的に制作会社より福利厚生が整っている場合が多く、年収を含め待遇が良い傾向にありますが、会社の規模によりピンキリです。
フリーランスの働き方と年収
フリーランスの働き方や年収は、仕事量や案件の報酬単価、個々の案件のとり方やスキル次第で大きく変動します。
- 低単価案件の大量受注
- LP制作1件5万を5件受注で25万
- バナーを月200枚作って月収30万
- 高単価案件の少量受注
- LP1本15万で受注、月3本で45万
- ディレクション・デザイン・コーディングをまとめて受けて1件30万
上記は一例です。
「自由にどこでも好きな時間に」というイメージを持たれていることも多いフリーランスですが、実際は泥臭く働いている場合もあります。特にフリーランスになりたてでクライアントに巡り会えないという方は、必死に作業している場合も多いです。


また、フリーランスは業務委託として「正社員のように週3〜5日会社に常駐する」というケースも多く見られます。Web上だけで案件を進めると、コミュニケーションロスが発生することもあるためです。
このように、フリーランスの働き方や収入は人によって様々といえるでしょう。



私は最高月収50万、平均月収20〜30万を推移していたけど、今は子どもが小さいうちは…と扶養内で働いているよ。
自分でコントロール出来るのが最大のメリットだね。
Webデザイナーの需要と将来性
Web業界は急速に成長しており、Webデザイナーの需要も高まっています。
特にコロナの影響があってからオンラインへの移行が進んでおり、新しい企業が誕生するたびに、Webサイト制作の需要も生まれているのです。


また、Webデザイナーとして仕事を持ち続けるには、柔軟なスキルを身につける必要があります。近年ではテクノロジーの発展により、Webデザイナーの仕事はさらに多様化しているからです。
特にVR(仮想現実)やAR(拡張現実)の台頭により、UI/UXデザイナーとしての需要が増しています。また、AI(人工知能)の進化により、自動生成デザインやNoCodeでのサイト構築も近年話題になりました。NoCode(ノーコード)は、その名の通り、コーディング不要でWebデザインやサイト制作、アプリ開発が行える技術やツールのことを指します。
このように常に新しい技術が現れるため、最新技術やトレンドに敏感であることが求められます。
柔軟なスキルと多岐にわたる業務への対応能力を持つWebデザイナーは、将来的にも求められる存在となるでしょう。
Webデザイナーのキャリアパス
Webデザイナーのキャリアパスとしては主に以下のような道があります。
- リードWebデザイナー/デザインマネージャー:管理職としてチームをまとめる
- Webディレクター:Webサイト構築において全体の指揮管理をする
- UI/UXデザイナー:ユーザーにとって使い心地の良い機能や見た目を追求する
リードWebデザイナー/デザインマネージャー
「リードWebデザイナー/デザインマネージャー」はデザインチームやプロジェクトの管理・指導を行いながら、デザインの品質や方向性を担当し、ときに戦略的なデザインの決定やクライアントとの折衝も行います。
ずっと現場に立ってデザインをしたい人におすすめの役職です。
チームやプロジェクトのリーダーとしてデザインを良い方向に導く役割を担いつつ、自らもデザイン作業をしたいという方は、ぜひキャリアアップとして「リードWebデザイナー/デザインマネージャー」を目指しましょう。
Webディレクター
「Webディレクター」はプロジェクト全体の戦略的な計画立案と管理を担当する役職です。
主な仕事内容としては、クライアントとの打ち合わせを通じてウェブサイトの方向性や目標を確定し、プロジェクトの企画をまとめるところから始まります。そして、必要なスタッフを選定し、プロジェクトを管理し、コンテンツの品質管理も行います。
Webデザイナーのキャリアとして最もポピュラーなキャリアとなっています。
ウェブデザインや開発に関わるプロジェクトのリーダーとして、チームメンバーやクライアントとのコミュニケーションを円滑にし、プロジェクトの成功を目指す重要な役職です。
UI/UXデザイナー
「UI/UXデザイナー」は、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)の設計に特化したデザイナーです。UIは、UXはサイトや製品を通じた体験のことです。
ユーザーが使いやすい見た目と、使うと心地よく魅力的な体験ができるデザインを提供することが主な仕事となります。
Webデザイナーがデザイン作業だけを行うのに対し、「UI/UXデザイナー」はデザイン要素だけでなく、市場調査やユーザーインタビュー、クライアントとの話し合いなどの業務も行います。カスタマージャーニーの作成やユーザビリティテストなど、あらゆる角度から最適なUI/UXを分析するなど、業務範囲は多岐にわたります。
また、まだ比較的新しい職業でもあるため、企業によって求められる範囲が違うのも特徴です。



Webデザイナーだけどコーディングができなくてもよい現場もあるというように、UI/UXデザイナーも現場によっては「デザイナーと分業されていてデザインツールは基本操作しか知らない」という場合もあるよ。特に大きな企業だと各部署の人員が確保されていて分業されているケースが多いみたい。
まとめ:Webデザイナーとは?
「Webデザイナー」とは、Webサイトの見た目をデザインする人やその職業のことでした。
- 主な仕事内容はデザインとコーディング
- コーディングが必要かどうかは現場による
- Webデザイナーには、Web制作会社・事業会社・フリーランスの3つの働き方がある
- Webデザイナーの需要は年々高まっている
- キャリアパスとしてはリードWebデザイナー/デザインマネージャー・Webディレクター・UI/UXデザイナーなどがある
今後もデジタル化は進み、Webデザイナーの需要は今後もますます高まっていくでしょう。
成長している業界であることから、「とりあえずWeb業界を目指そうか…」という方も多いのではないでしょうか。
そのような方に伝えたいのは「将来性が高く、手に職がつくやりがいのある仕事が待っていること」です。
自己成長や新しいチャレンジを求める方にとって、Webデザイナーとしての道は魅力的な選択肢となるでしょう。
自分がWebデザイナーに向いているか知りたい方は【Webデザイナーに向いてる人向いていない人ってどんな人?】も合わせてお読みください。